
Prompt: To show understanding of astronomical concepts and methods by creating a work in a medium
of your choice.
Summary: Concept for mobile art-game application for casual space education through AR.
2 weeks individual project
RISD Wintersession 2021, Astrophysics for Artists
“Astrophysics” is a subject people often find unapproachable.
In an attempt to engage more people in astrophysics,
SpaceLeap
brings stellar phenomena out of the textbook and visualize in an augmented
world.
In SpaceLeap, stellar phenomena are represented in AR, allowing impactful information delivery and immersive learning compared to diagrams and videos.

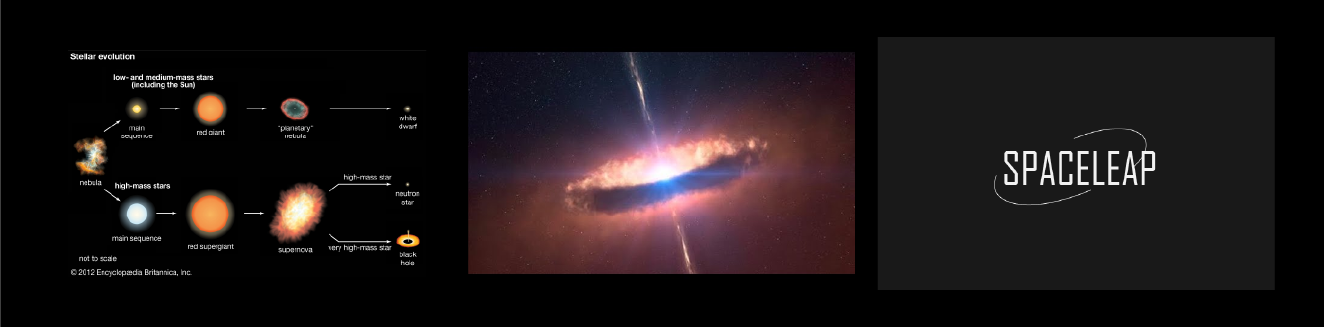
Sequence diagram (timeline)
Process as still pictures, simultaneous display, time
flows as read left to right
Simulation video
Process as collaged animated clips, inconsistent viewpoints, time
adjustable through video controls
SpaceLeap AR
Process as AR objects, time and viewpoint adjustable through user’s
distance from object
Based on spacetime relativity, the further we are from a stellar object, we are able to observe further
into its past. The reverse is also true: the closer we are to an object, we can observe it at a state
closer to its present.
Through SpaceLeap, users discover a new relationship to space by
traversing through millions lightyears in one human step.
Advantages of AR
With two weeks to bring this project together and determined to make a working AR demonstration in Unity, I decided to simplify the app to the most basic features: display and collect objects.


Although unrealistic to expect all users to have access to free space suitable for the experience, the
proposed idea of visiting the galaxy in the leisure of your own home is still worth exploring.
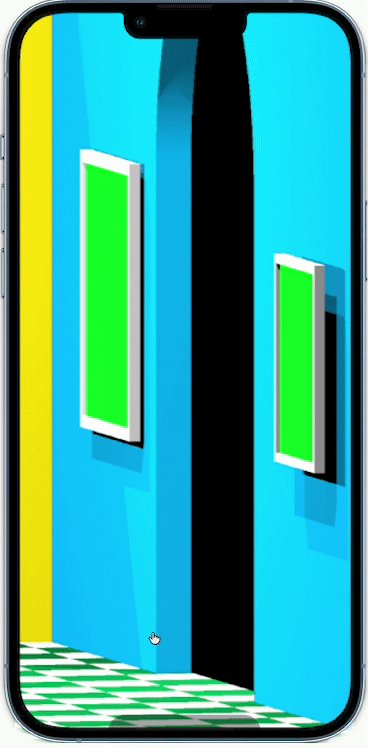
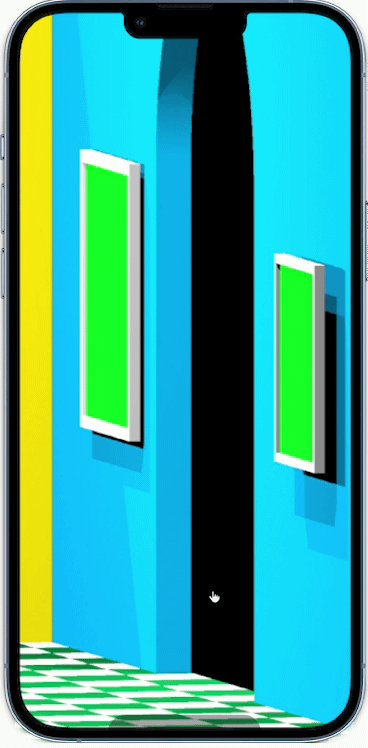
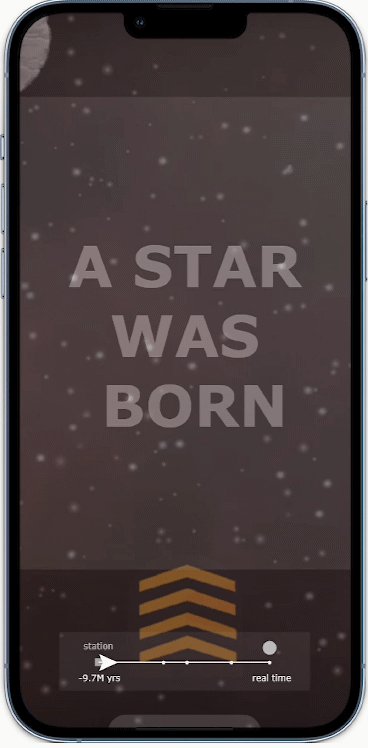
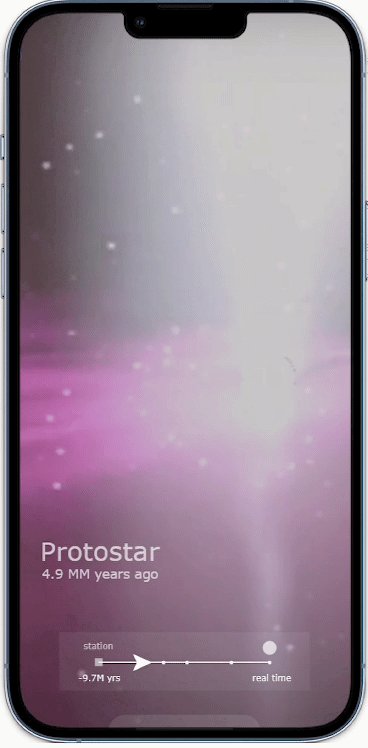
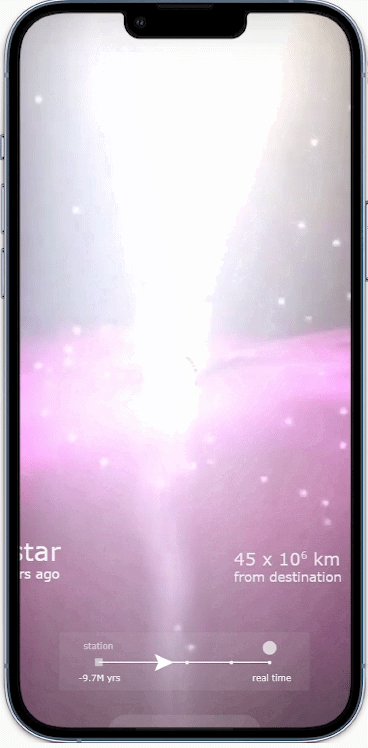
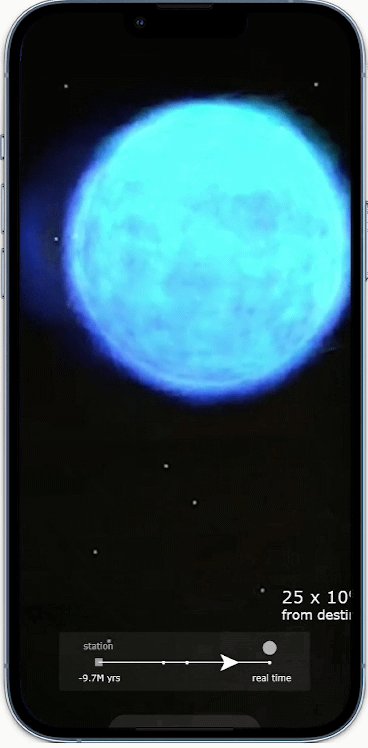
For the “A Star is Born” phenomenon I modeled in Unity, the displacement from the user’s starting point
to the celestial object is about 28 ft.
Ideally, the AR space should automatically adapt and scale to the user’s free space.
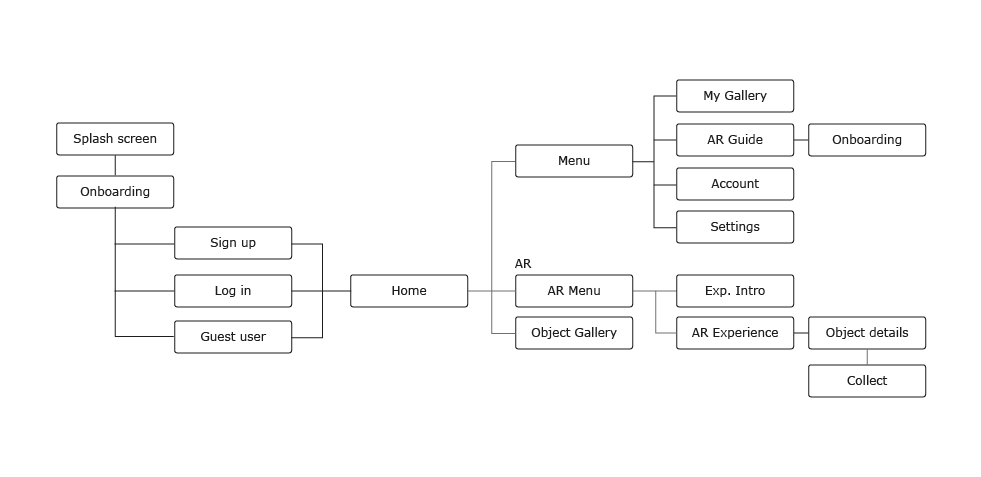
App concept is illustrated in XD with a basic UI.
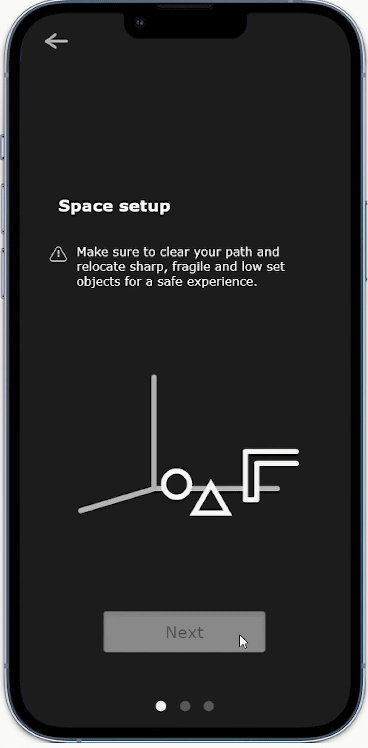
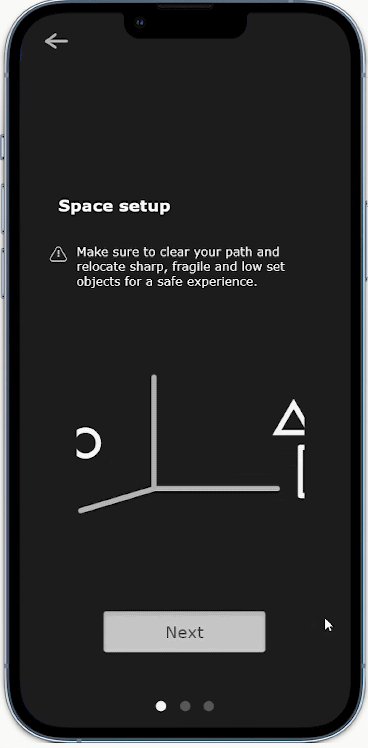
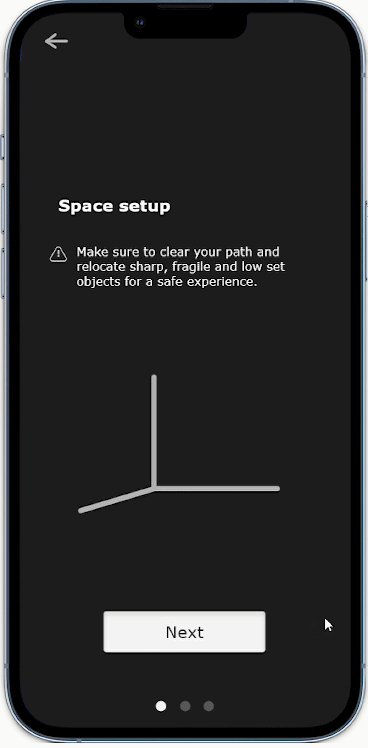
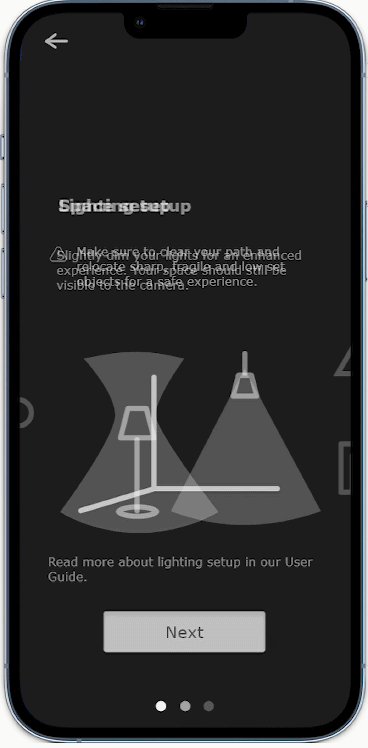
Onboarding
SpaceLeap starts off with an onboarding that makes sure the user has an appropriate environment for the best AR experience.


Real Space Set-up
SpaceLeap asks for an approximate length of the free space and warns for potential tripping hazards. The experience works best with dimmer light.



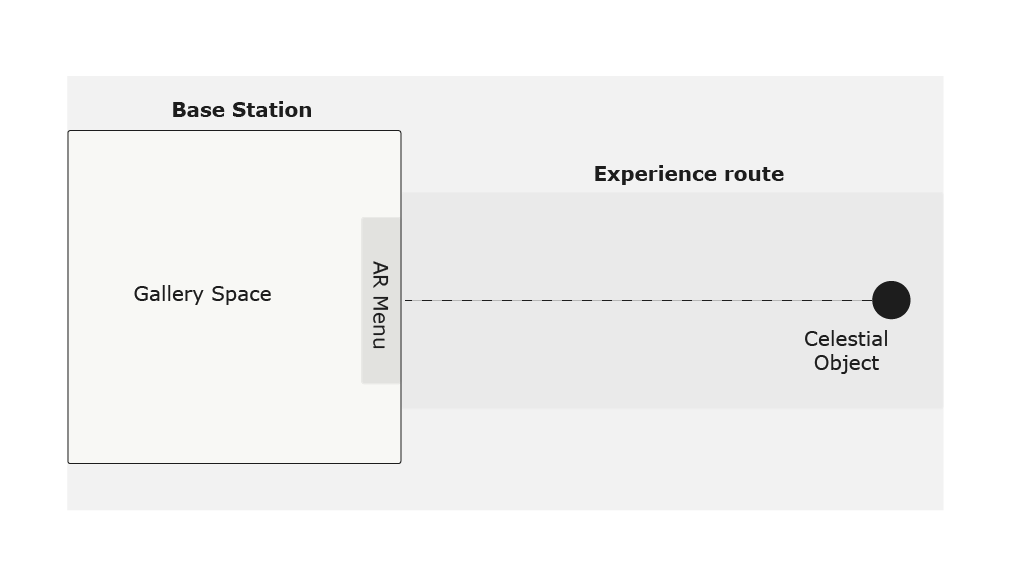
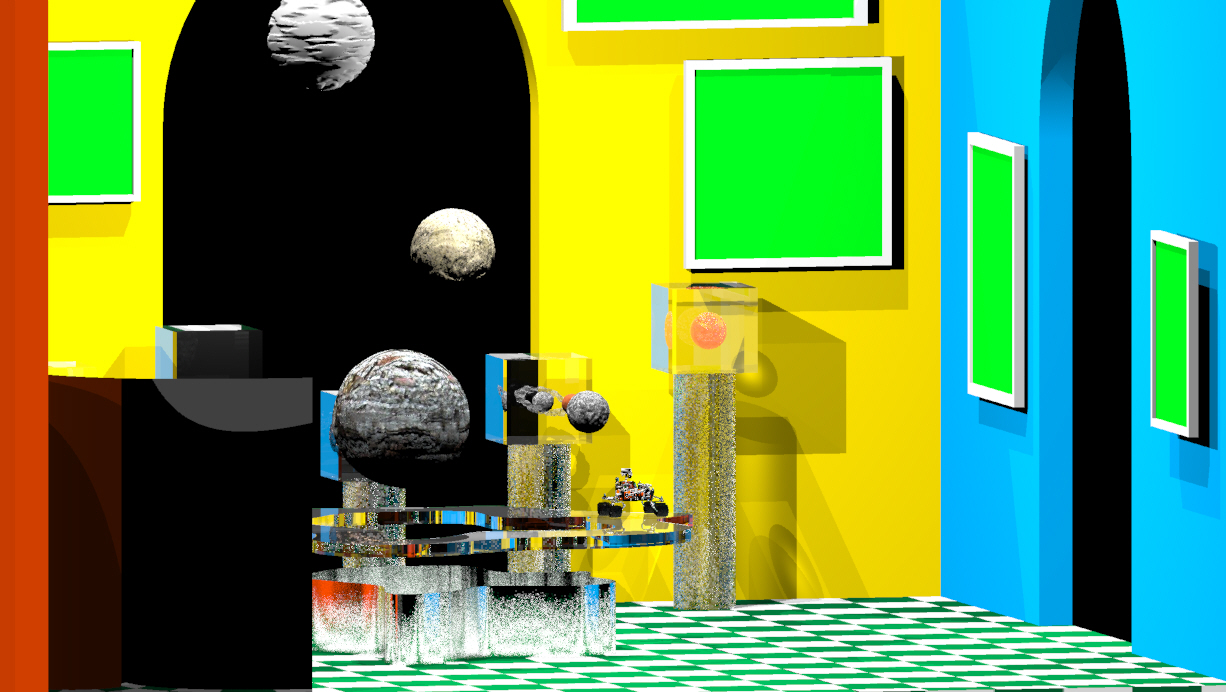
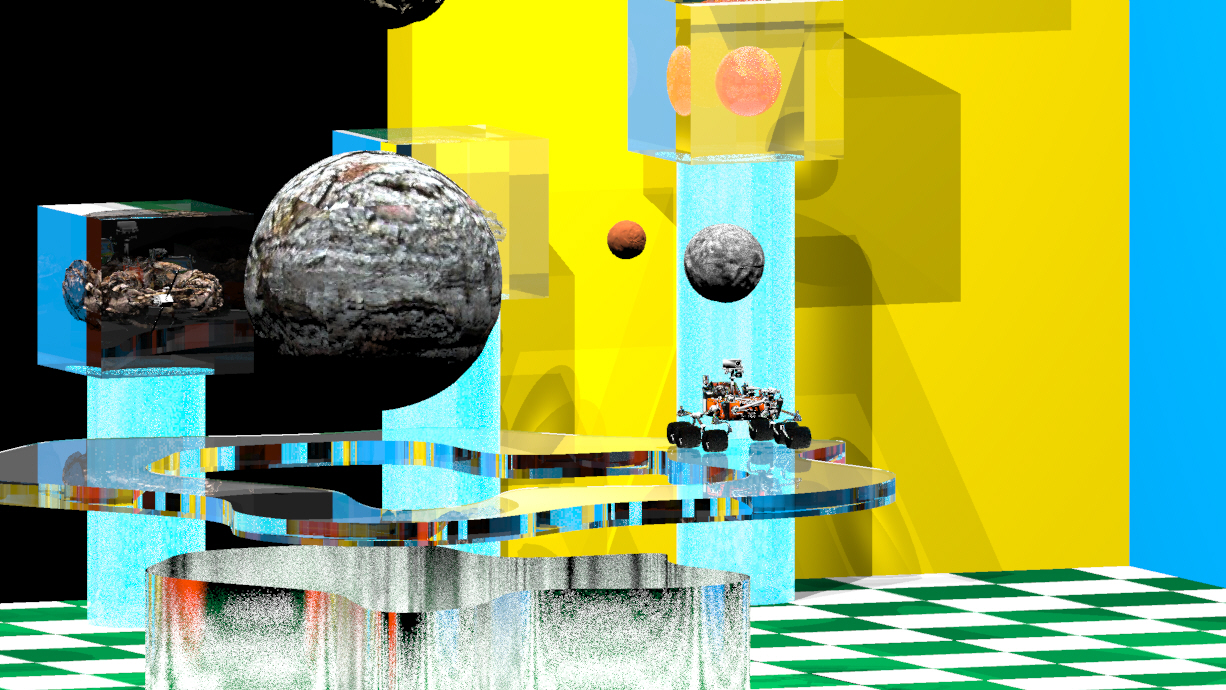
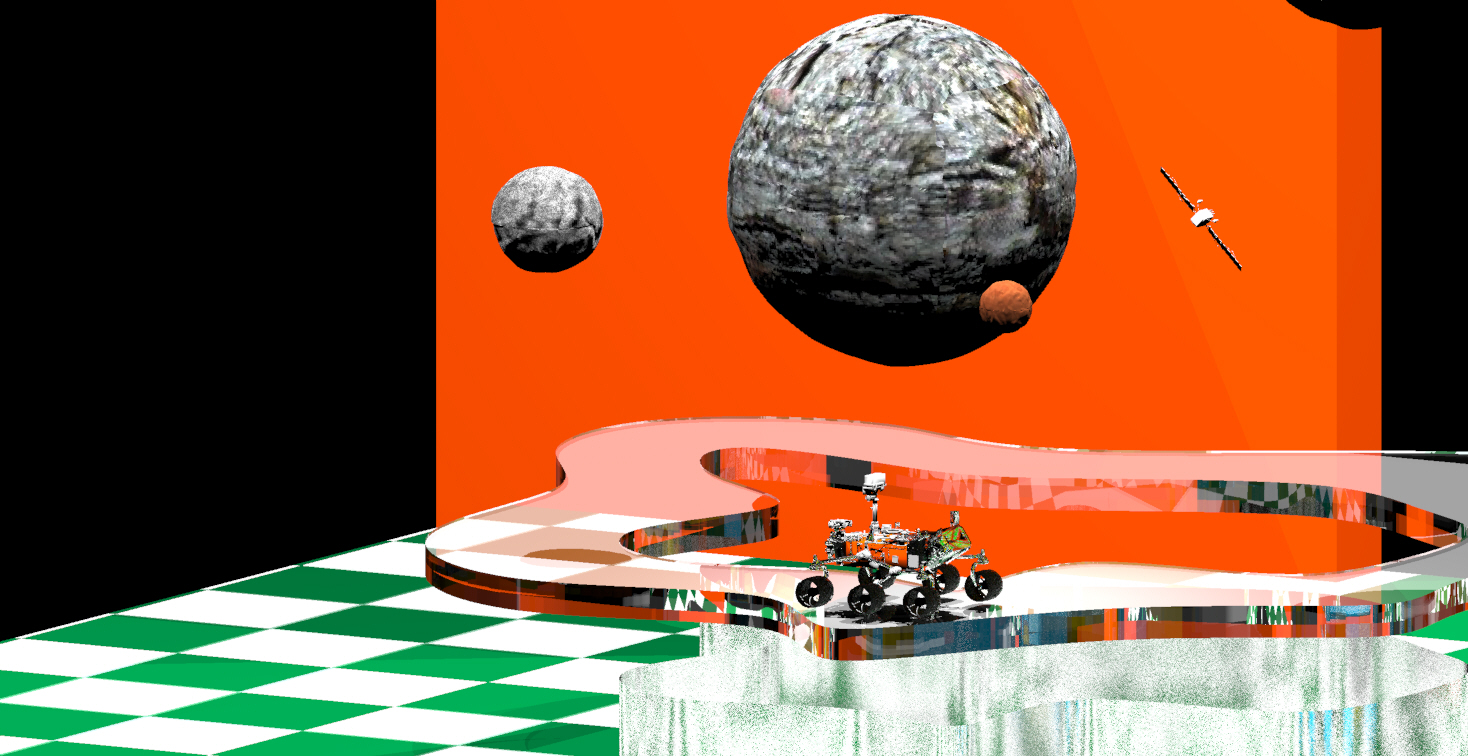
Base Station Space


A “homebase” for users to exhibit collected objects, read more, browse and select expedition experiences, and potentially connect with other users.




* Space rendering in Rhino 6
AR Menu


A menu of experiences that users can browse and select from.
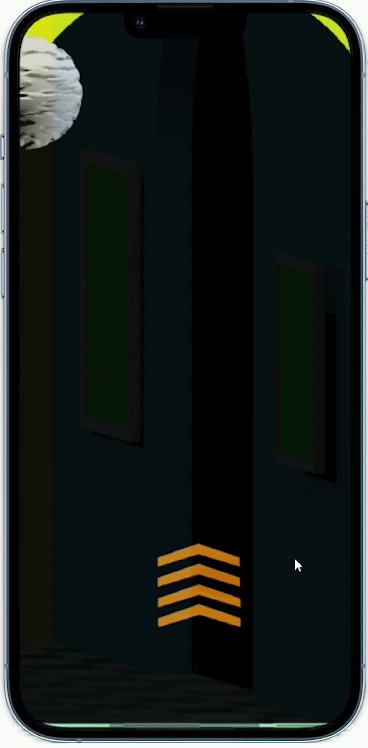
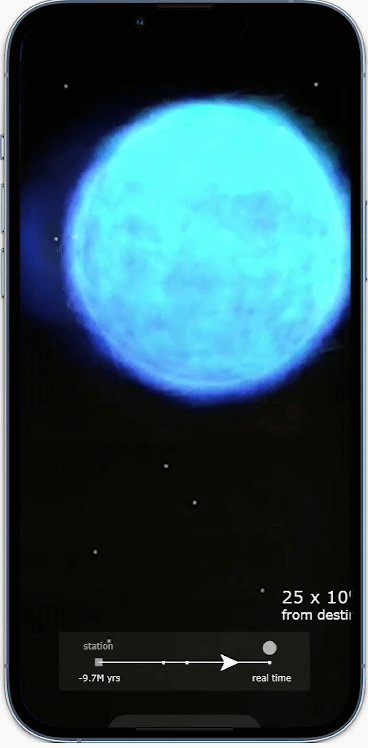
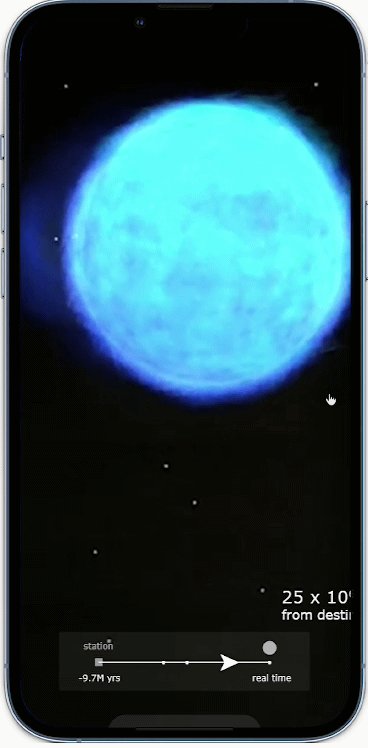
Route Experience


As the user walks down the experience route, the object would change and evolve. Informational data and stats appear with a navigation diagram.
Potential feature: To compare the size of a stellar object with a real life object for
scale.
For example, “Our Earth is only the size of a 10 cents coin as compared to this
Star.”
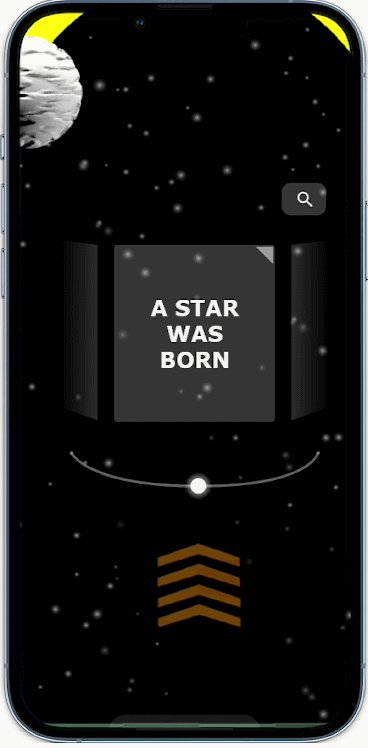
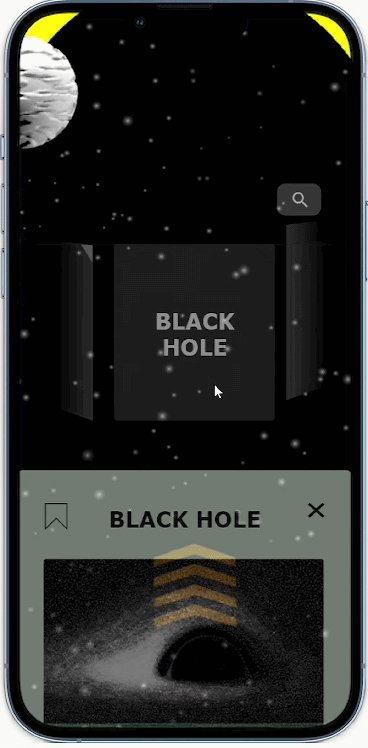
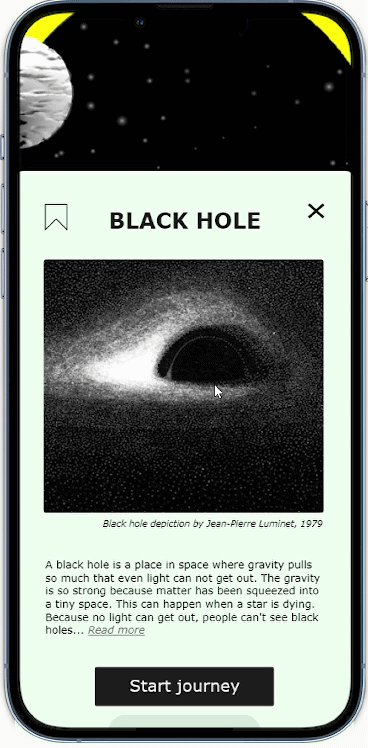
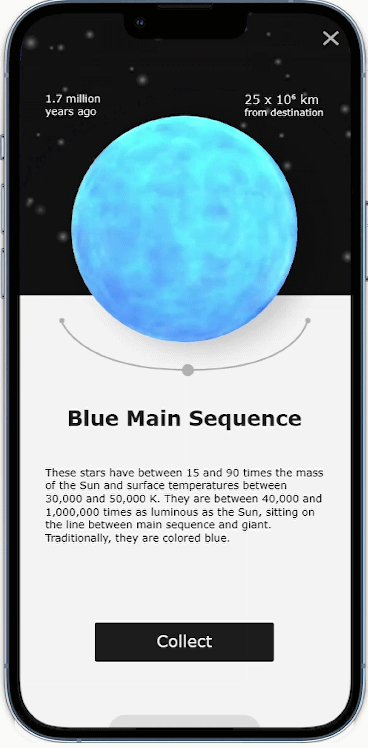
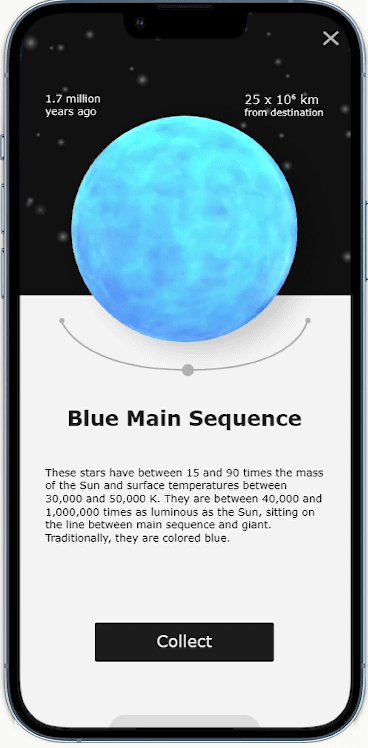
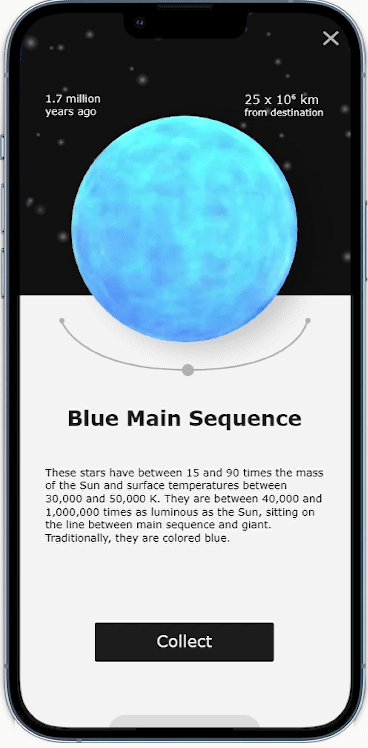
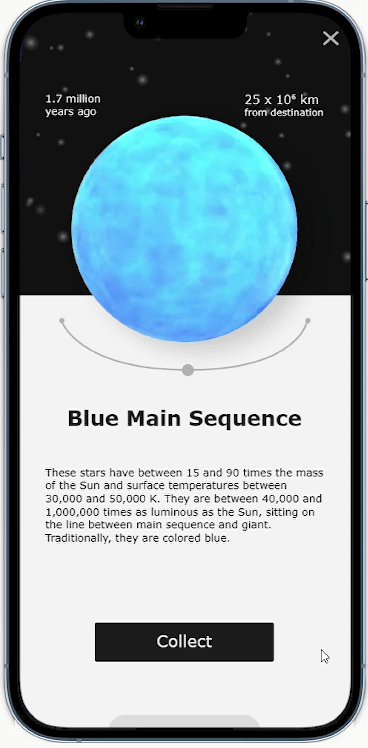
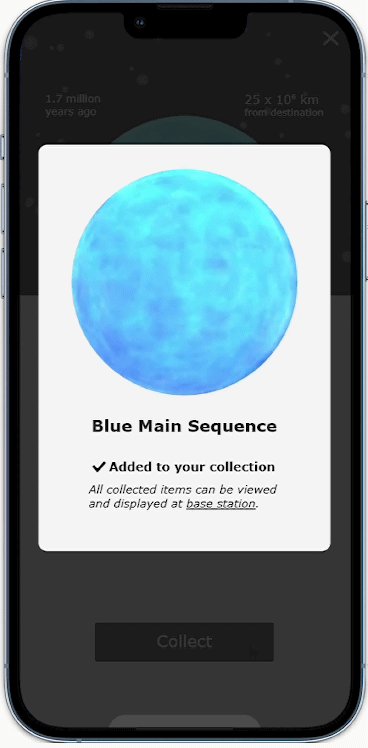
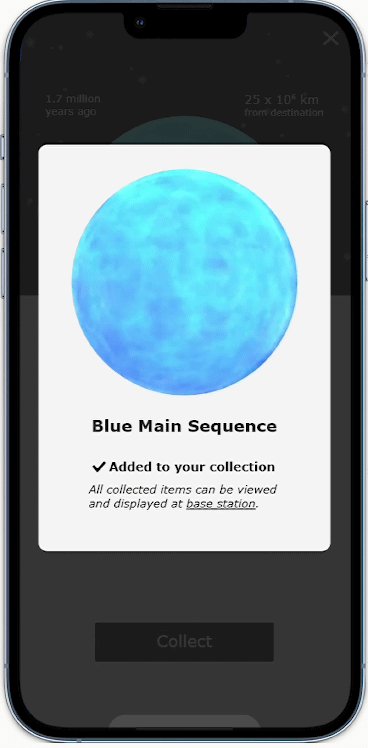
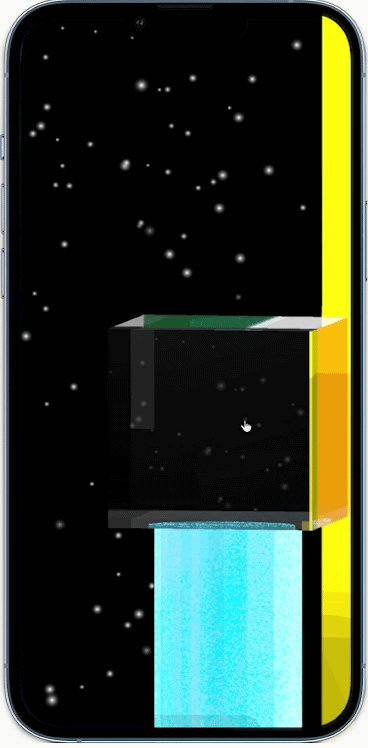
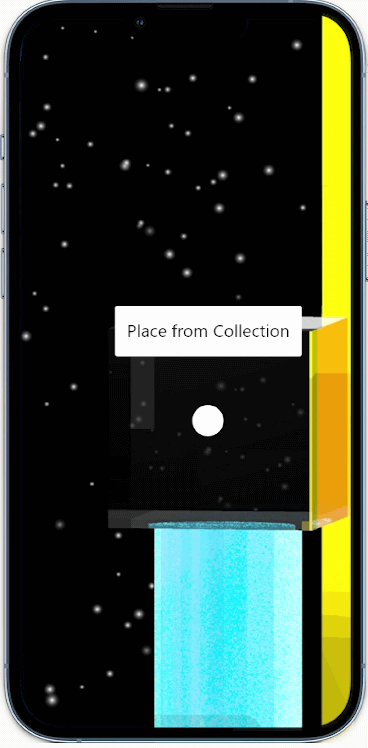
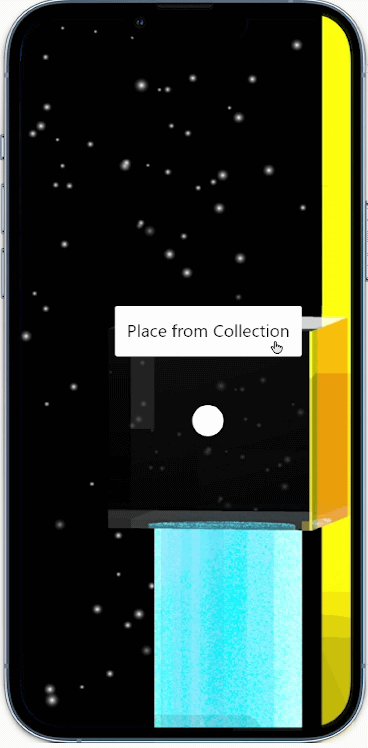
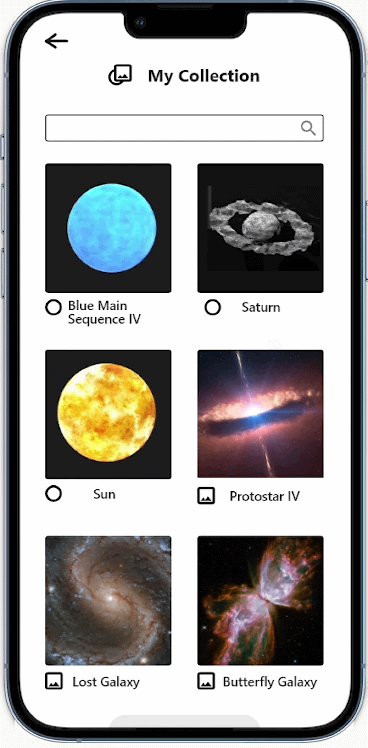
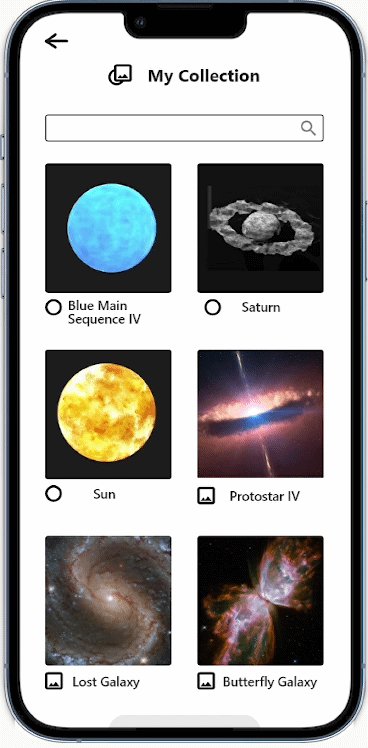
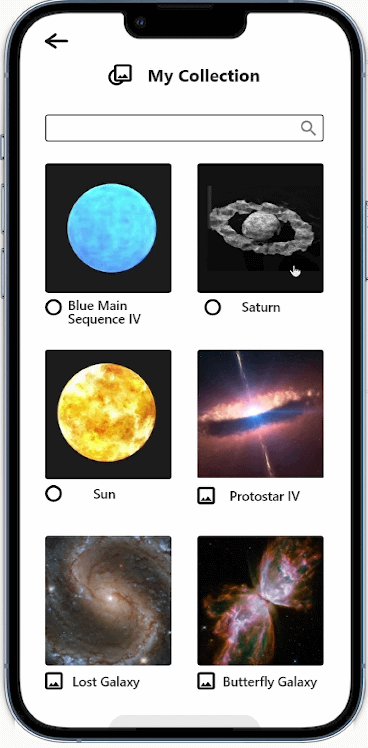
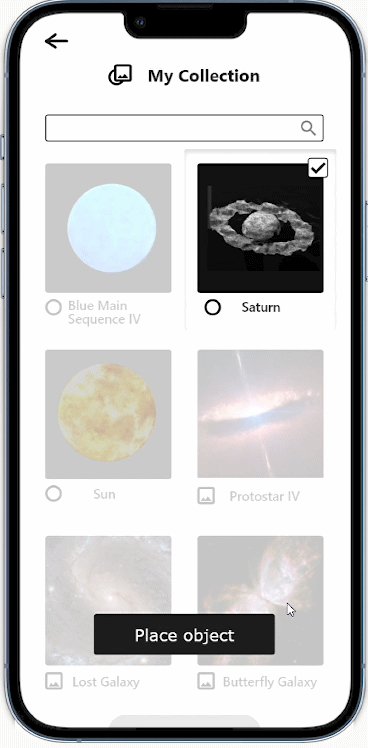
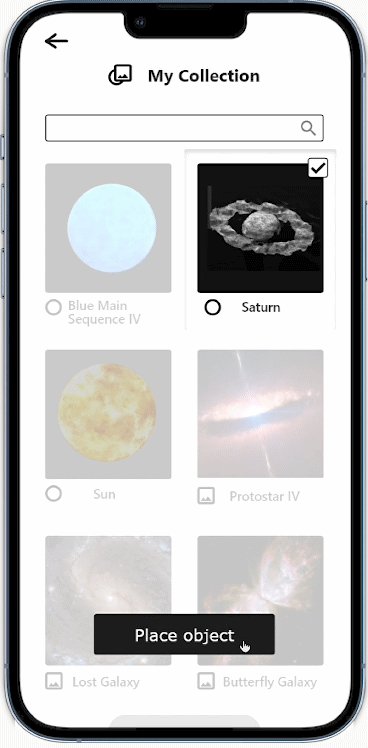
"Collecting" objects


Users can save and collect objects and its information to browse back later without having to go through the AR experience again.
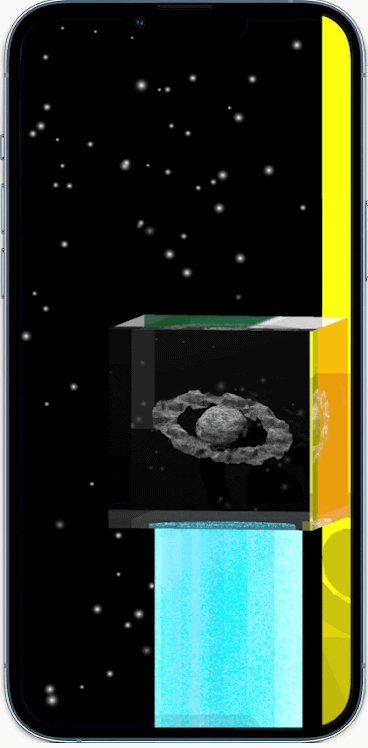
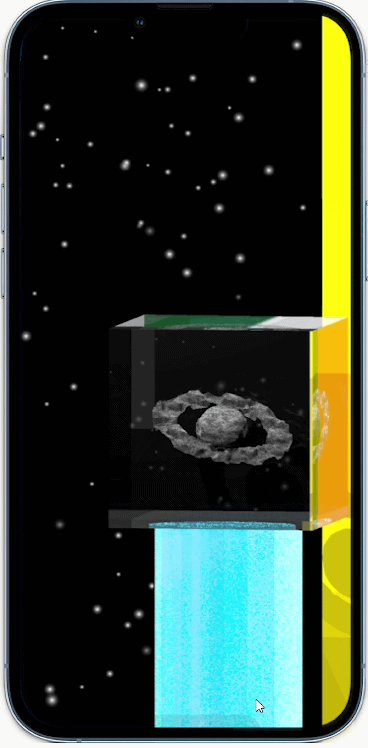
Exhibiting objects in Base Station



Once collected, object “models” and photos can be displayed in user’s personal gallery space in Base Station.
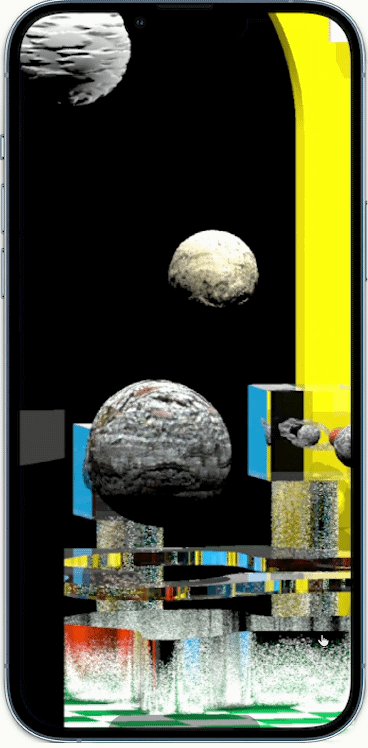
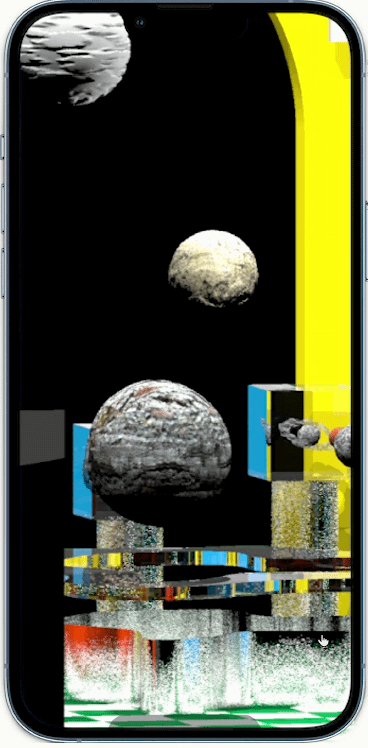
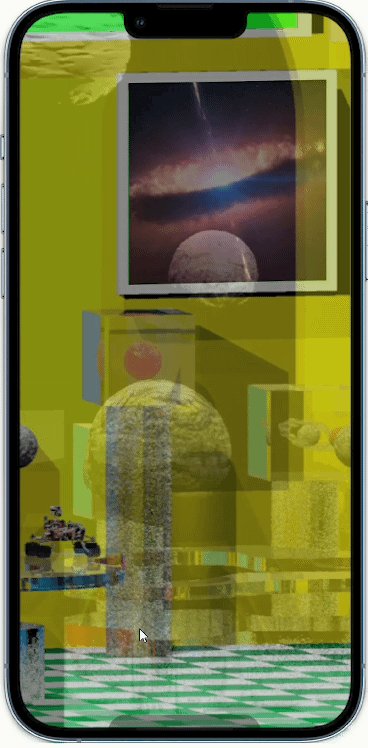
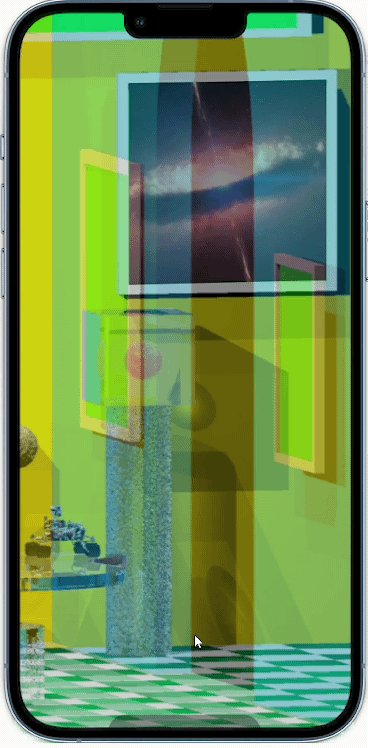
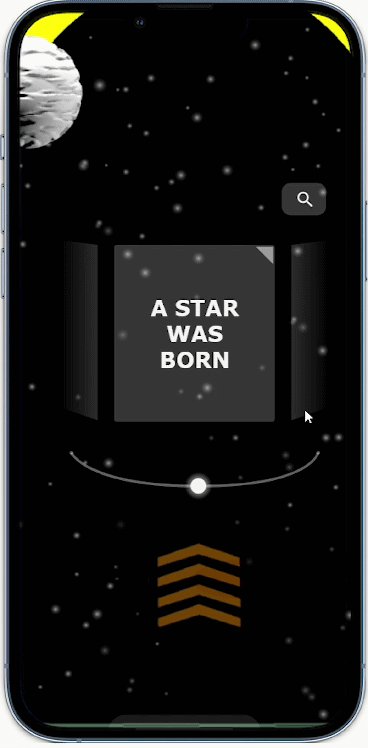
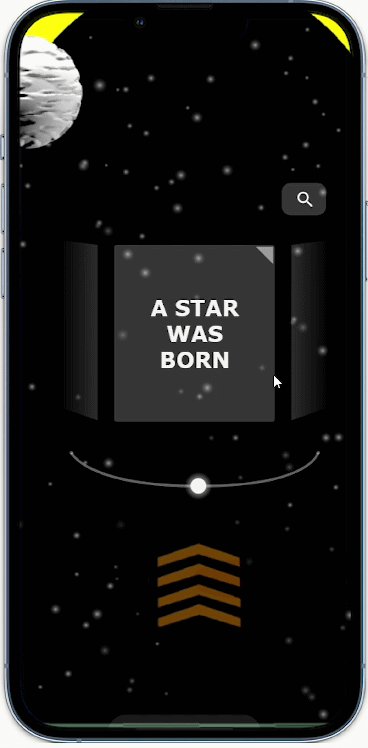
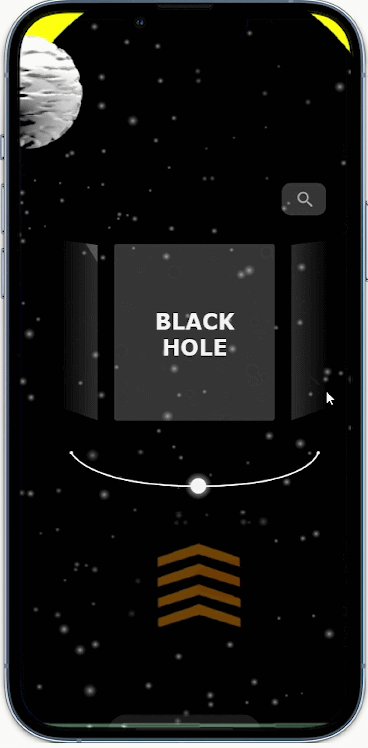
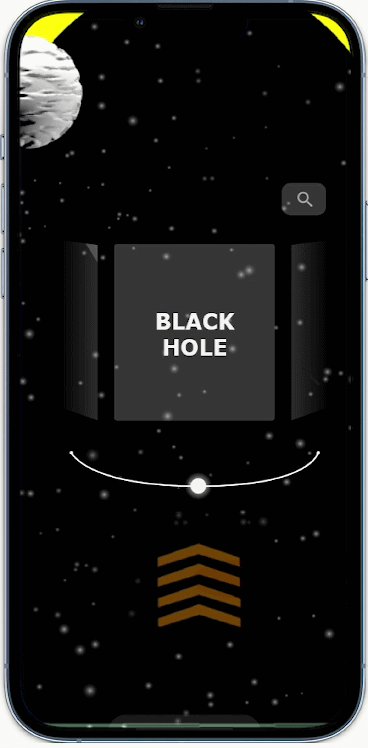
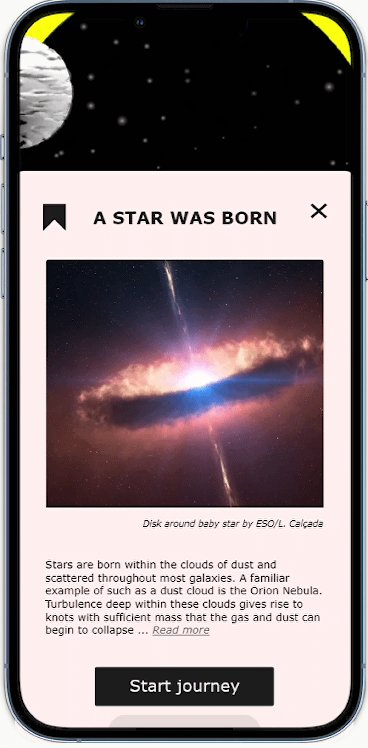
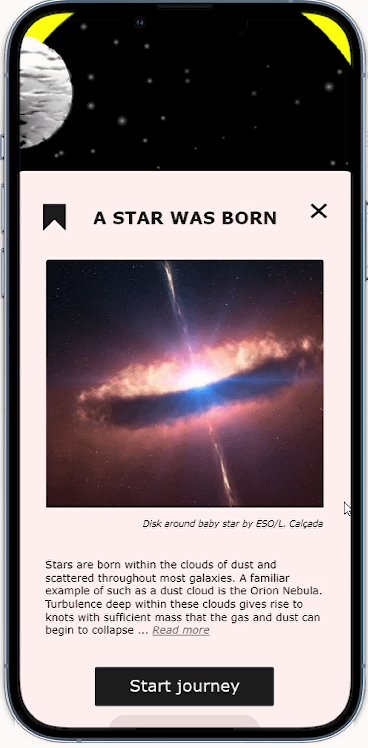
One stellar phenomenon was modeled in Unity and currently is a functional AR experience.
“A Star is Born” is the formation process of a Red Supergiant, the transformation timing
accurately scaled to the real space of about 30 ft.
All objects are modeled in Unity using Unity’s Particle System and simple C#. In the future
where mobile phones can handle rendering with VFX graphs, the modeled phenomenon will look
much more impressive.
SpaceLeap is personally a very interesting project even if it was realized within only 2
weeks.
It is a particularly ambitious project for a non-studio class, especially because of my
strong personal goal of learning to work in AR. Through an intense period of
learning the interface and capabilities of Unity, the rendering system and C#, all the while
bringing this project to life, I have reached my initial goal as well as created a
satisfying final project.
Of course, as only a concept design of an app, SpaceLeap is nowhere near a complete product.
It is most encouraging to hear that people are intrigued by the novel experience and look
forward to a more developed version of SpaceLeap.
Back to top